
From WYSIMOLWYG (what you see is more or less what you get) to WYSIAWYG (what you see is almost what you get), these variations are often used to describe the limitations of certain editors that lack true WYSIWYG functionality. Today, it's become synonymous with web editing experience - and more related terms have surfaced. Published by Arlene and Jose Ramos, the WYSIWYG newsletter was created for the Pre-Press industry and was eventually sold to employees at the Stanford Research Institute after three years of publishing.

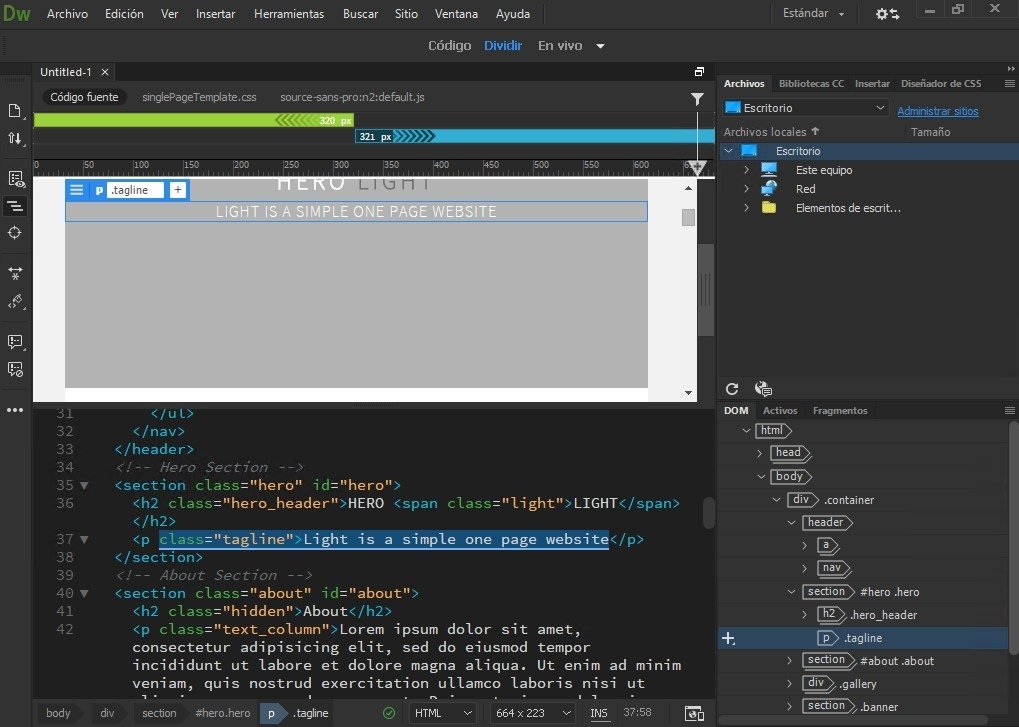
In Adobe Dreamweaver to Google Web Designer to the HubSpot Marketing Platform, WYSIWYG editors are simplifying the way we produce content.īut did you ever stop to think about where they came from? Let's explore.īefore it was used to describe the technology that enabled users to visualize what the end product would look like, WYSIWYG - pronounced wiz-ee-wig - was popularized by a newsletter titled WYSIWYG. In contrast to traditional editors, a WYSIWYG editor focuses on the end result, allowing you to get a clearer sense of what you're creating as you're creating it. "What You See Is What You Get," or WYSIWYG for short, refers to an HTML editor in which the content on a blog or web page appears as it would when it's live. No, this isn't another one of those newfangled acronyms the kids are using these days - it's actually been around for quite some time.
BLOG WEB EDITOR UPDATE
If you're a business or startup in Tasmania that has been looking to update your existing website or get started with a new one, we're always here to help – you can head over to the Discuss A Website Project page and we'd love to chat further about what you have in mind.WYSIWYG.
BLOG WEB EDITOR FREE
If you've got any more questions about the Editor or would like a bit more of a break down on any of the features, feel free to get in touch through our contact page - or social media such as Facebook or Instagram. These are just a handful of reasons why we think the Webflow Editor is such a beneficial tool for clients who want to manage their own site. Many of our website clients have more than one Editor added to their website - easing the workload around making changes or adding new content.īy default, you can have up to three "Collaborators" who can jump in and make any changes to ensure a website is fresh and up to date however more can easily be added for bigger teams who publish content more regularly. Publishing changes live to your website is as simple as pushing the big, blue button.Īs a small business here in Tasmania, we know the importance of having a good team around you. Once logged in, Editors can simply hover over a text area, click inside and type to make the change (just like using Microsoft Word) - then click out to save the update. This saves the need to dig through the backend of a website platform just to make a simple change - or have to pay a premium for an external platform or service

With the Editor, you can make basic changes such as text edits and updates on the page using your website browser*. You can easily make changes and updates to your website - right on the page With the benefits in mind, here's our break down on the features we love about the Webflow editor: 1. Interested in what you can and can't do with Webflow's editor? Check out our blog post on the topic to learn more. no external platform needed - simply log into your website editor using your website broswer*.it's an 'on page' experience - changes can be made swiftly without having to dig deep through coding or the backend.it's powerful - once setup correctly, Editors can add new content like blog articles and news posts and even filter these under categories or tags.it's ridiculously easy to use - stripping away all the unnecessary backend features and providing a front end, clean and simple experience for Editors.While each CMS has their own strengths and weaknesses, having used Webflow for over five years, we're a firm believer in the benefits that the Editor brings to clients. Read on: Why should I host my website with Webflow? What are the benefits of Webflow's website editor? Webflow has inbuilt hosting that enables the website editor too, which removes the need to manually export files and re-upload them to an external host reducing opportunities for errors. Without an editor, website owners may need to know coding, HTML, CSS, Javascript and more to complete even a basic tasks.Ī website editor makes making changes to your website much ( much) easier, including: What is a website editor (and why are they useful)? With one of our most popular questions being 'can I easily update my own website' - we thought it would be beneficial to unpack the benefits of Webflow's Editor.


One of the key reasons we love using Webflow at Domin8 Designs is how the website editor makes making changes and updates really easy for clients.


 0 kommentar(er)
0 kommentar(er)
